您现在的位置是:网站首页> 编程资料编程资料
关于Firefox下截取后省略号的问题_浏览器兼容教程_CSS_网页制作_
![]() 2021-09-09
1256人已围观
2021-09-09
1256人已围观
简介 今天在用到text-overflow的ellipsis属性得时候,突然发现原来FF下是没有省略号得(才发现,汗)。不想把这个问题交给后台或者用JS来做了,于是找了个折中的办法,就是:after伪类来模拟FF下的省略号。 具体做法就是给content一个…的值,然后hack解决宽度问题,这样看起
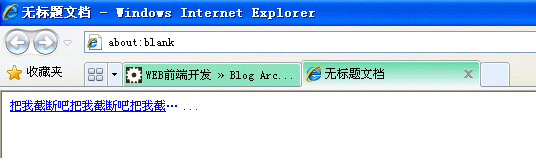
今天在用到text-overflow的ellipsis属性得时候,突然发现原来FF下是没有省略号得(才发现,汗)。不想把这个问题交给后台或者用JS来做了,于是找了个折中的办法,就是:after伪类来模拟FF下的省略号。
具体做法就是给content一个…的值,然后hack解决宽度问题,这样看起来就舒服一些了。
可能有BUG或者还有更好得办法,希望兄弟们告诉一下。
实例:
提示:您可以先修改部分代码再运行
具体做法就是给content一个…的值,然后hack解决宽度问题,这样看起来就舒服一些了。
可能有BUG或者还有更好得办法,希望兄弟们告诉一下。
实例:
提示:您可以先修改部分代码再运行
不过我在IE8下测试的时候,发现多出了...,因此在 content: "...";后面加多一个 content:"\9";

相关内容
- css 画的百度LOGO_CSS教程_CSS_网页制作_
- 纯CSS定位的固定垂直居中浮动层代码,附经典解说 《详解定位与定位应用》_CSS教程_CSS_网页制作_
- firefox 滚动条消失引起页面抖动的问题_浏览器兼容教程_CSS_网页制作_
- CSS 语法 学习css入门者看_CSS教程_CSS_网页制作_
- css 选择器 介绍_CSS教程_CSS_网页制作_
- CSS @import与link的具体区别_CSS教程_CSS_网页制作_
- CSS text-shadow属性_CSS教程_CSS_网页制作_
- CSS 模块化 实现方法_CSS教程_CSS_网页制作_
- FireFox中上层高度不影下层的解决办法_浏览器兼容教程_CSS_网页制作_
- CSS 书写有怎样的功能_CSS教程_CSS_网页制作_





